Cara Membuat Gambar Quote Twitter Kekinian
Sering melihat postingan di facebook tapi isi quotenya bertemplate twitter? keren nggak sih? kadang saya merasa itu seperti melecehkan facebook. Padahal dari facebook sudah menyediakan template update status yang berfariasi.
Baca juga :
Tapi secara keseluruhan bagi saya, quote bertemplate twitter itu keren sih. Nah, buat kalian yang ingin membuat quote bertemplate twitter yang seperti di facebook akan saya bahas tuntas di sini.
FYI, tutorial saya ini menggunakan photoshop loh. Jadi buat kalian yang merasa atau memang tidak pandai bahkan bisa saja tidak ada aplikasi photoshop jangan kecewa ya, hehehe ..
Langkah-langkah yang diperlukan untuk membuat gambar quote twitter
- Quote twitter yang sudah discreenshot
- Background utama untuk template gambar
- Ikon sosmed untuk banner watermark
- Font tulisan untuk sosmed ikon
- Aplikasi Photoshop
Untuk Background twitter saya menggunakan warna hitam agar terkesan lebih kalem. Pada umumnya background twitter berwarna putih namun jika kamu ingin mengubahnya bisa kok. Masuk ke menu pengaturan & privacy > General , Display > Pilih warna background yang kamu inginkan.
Untuk Background utama tentu saya lebih prefer ke foto yang disediakan oleh pexels.com , dan jangan lupa untuk memilih gambar dengan posisi potrait. Agar mendapatkan background yang tepat, usahakan untuk menggunakan kata kunci yang sesuai dengan isi quote kamu ya.
Contoh kalau kamu ingin membuat quote tentang cinta, alangkah baiknya background kamu diselaraskan dengan tema yang ceria. Atau quote tentang sarkasme ataupun isi hati, disesuaikan dengan tema yang cenderung berwarna hitam atau gelap.
Untuk ikon sosmed sendiri, saya biasanya menggunakan free vector yang disediakan dari PNGTREE. Kamu tinggal menelusuri situsnya dan menggunakan kata kunci 'Social Media' untuk mendapatkan template sosmed yang kamu inginkan.
Jika ingin membuat ikon yang sama dengan saya Klik Disini.
Fyi, untuk mendownload ikon dari pngtree kamu harus login terlebih dahulu.
(Kalau saya sih memang sudah login akun gmail, jadi tinggal klik login dari google saja.)
Sedangkan untuk Font Photoshop yang saya gunakan secara keseluruhan saya download dari situs 1001freefonts.com loh. Mungkin nanti akan menjadi artikel yang sangat panjang, saya merekomendasikan situs di bawah ini untuk belajar cara instal Font photoshop.
• Baca yuk : Cara Install Font Yang Sudah Di Download Ke Komputer
Sebelum memulai saya ingin sedikit berbagi informasi mengenai ukuran yang ideal untuk memposting gambar di facebook maupun instagram.
- 1 : 1 atau biasa dikenal dengan 1080p X 1080p
- 1,9 : 1 atau biasa dikenal dengan 1920p X 1080p
- 4 : 5 atau biasa dikenal dengan 1080p X 1350p
Secara pribadi saya lebih prefer ke 4 : 5 karena nantinya tampilan postingan di facebook akan terlihat lebih utuh dari tampilan PC ataupun handphone. Mengapa saya harus memilih ukuran ini, karena IMHO (in my humble opinion) ukuran itu bisa dipakai untuk diupload ke Instastory.
Lengkap bukan? bisa posting ke fanpage, lalu ke halaman profil facebook atau upload ke feed instagram dan instastory.
Tutorial Membuat Gambar Quote di Photoshop
1. Buka Photoshop dan buat ukuran canvas 4 : 5 (Ctrl + N)
 |
| Width : Lebar | Height : Tinggi |
2. Buka background utama yang telah kamu download dari situs pexels.com dan drag ke canvas yang dibuat dengan ukuran 4 : 5 tadi. (klik File > open > cari gambar yang telah di download)
 |
| Tekan gambar background dan drag ke canvas utama |
3. Buka gambar screenshot quote twitter yang sudah kita rangkum, lakukan persis seperti di Bab.II (File > open > cari & drag gambar quote twitter ke canvas utama)
4. Turunkan Opasity gambar quote tersebut menjadi 47% lalu buat duplikat pada gambar tersebut (Duplikat foto Ctrl + J)
 |
| Terdapat 2 gambar yang sama namun berbeda nama (asli + copy) |
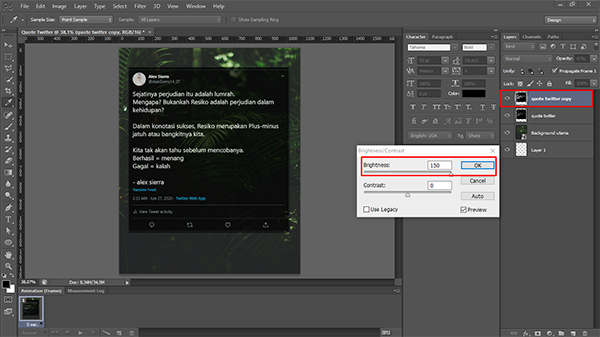
5. Pada gambar duplikat quotenya kita mainkan Brightness / kecerahan agar tulisan yang dimakan opasity tersebut bisa menjadi lebih terang namun background hitam tetap pada opasity yang teratur. (pada layer copy klik menu image > Adjustments > Brightness / Contrast).
 |
| Kecerahan tidak harus sama, tergantung selera kamu yah. |
Pada Bab.V ini sebenarnya sudah selesai. Namun bisa lebih profesional kalau kita buat banner sosmed sebagai watermark karya kita. Pantengi dibawah ini.
6. Buat banner sesuai lebar dari template twitter tersebut dan ukurannya pakai feeling sendiri ya.
 |
| Terdapat beberapa menu seperti Rectangle, Rounded, Ellipse, dll |
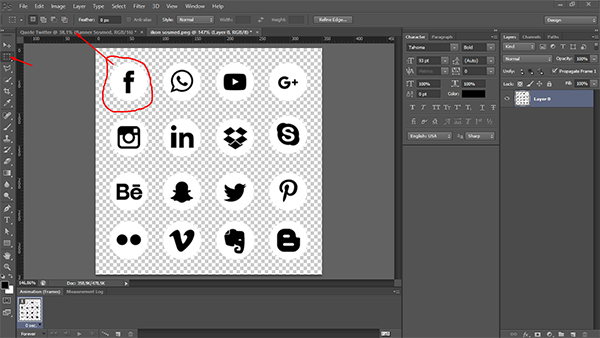
7. Buka ikon sosmed yang telah kamu download tadi dan ubah ukuran gambarnya menjadi 350p X 350p (Pada layer ikon klik Image > Image size).
8. Setelah kamu konversi ukurannya, sekarang tekan Ctrl + I untuk membalikkan warna ikon tersebut. Mengapa harus? ingat tidak banner kita berwarna hitam, nah itu akan bertabrakan dengan warna ikon sosmed yang kamu download guys.
Setelah warnanya terbalik, jangan lupa blok ikon yang ingin kamu gunakan melalui menu marquee tool. Lalu drag ke canvas utama yah.
9. Setelah ikon sudah di drag ke canvas utama, saatnya untuk membuat tulisan atau nama sosmed kita sebagai watermark, check this out.
 |
| Sesuai dengan bahan yang dipersiapkan, Font tulisan bisa diubah, diperhatikan juga warna tulisan. |
Nah, pada saat ini kamu tinggal memasukkan saja ikon yang ingin kamu tambahkan. Entah itu instagram, youtube, whatsapp atau apapun sosial media yang ingin kamu tonjolkan. Caranya tetap sama kok guys.
Baca juga :
Pada font tulisan watermark kebetulan saya download Goldana, untuk kamu mungkin bisa coba untuk berkreasi sendiri yah. Jika sudah selesai edit maka kamu hanya perlu Save as karya anyarmu, jangan lupa untuk dipamerkan ke sosial mediamu yah.
Sekian saja ya artikel dari saya untuk bahan belajar mengenai membuat gambar quote twitter kekinian. Kalau artikel ini berguna, jangan lupa untuk membantu saya share ya.
#Keephumble and #staysafe.











0 Komentar